Tutoriels Backend
Starting a Web Application with React
We are going to create a web application using
React version 19.0.0
We will follow the advice given on the reactjs.org site
- React was created by Facebook .
- React is a JavaScript Frontend library .
- React uses Javascript .


If you don't have time to read this entire guide,
download it now
How to do it?
To begin our project, here is a summary of what we are going to do.
- React is a Javascript Library: what is it?
What is javascript and why use it?
- In the Framework category the winners are
Library or Framework which one to choose?
- Frontend vs backend
Where is React located? - Angular vs React vs Vuejs
Which JavaScript Framework to Choose
- Installing the necessary tools
A quick description of the prerequisites to start working.
Node.js, Visual studio Code and Git
- Project Initialization
We will use create-react to set up our project,
using the best practices recommended by Facebook. - Project Update
Check the dependencies used and update them. - Source code
The full code of the project is available on Github.
React is a Javascript Library: what is it?
Let's start with the word Javascript .
If you want to communicate with a human being the easiest way is to speak the same language .
If you want to communicate with a computer the easiest way is to speak the same computer language.
Language or a computer language is the same thing, it is for communicating .
And what interests us here
Javascript is a computer language .

But if you want to communicate with as many people as possible, it would be better to speak Chinese or English rather than Peruvian or Finnish.
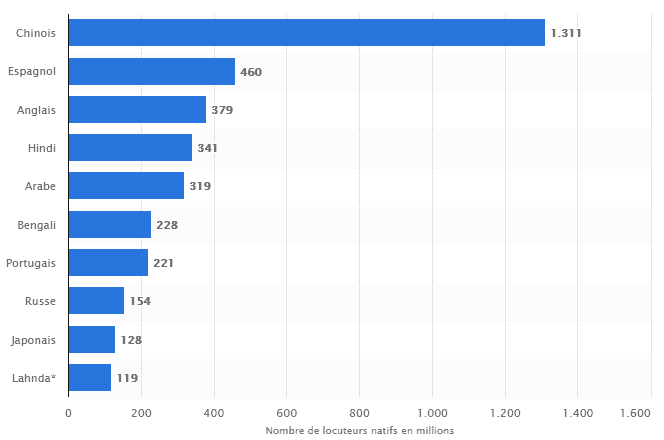
Just look at the list below.
Ranking of the most spoken languages in the world

Now if your hobby is programming and you want to create a website or a web application, you will have to ask a computer for help, no choice.
And therefore speak the same language as him.
And here too some languages can prove more useful than others.
Unfortunately, there are a whole bunch of languages.
The question we are entitled to ask ourselves: Which computer language should we choose?
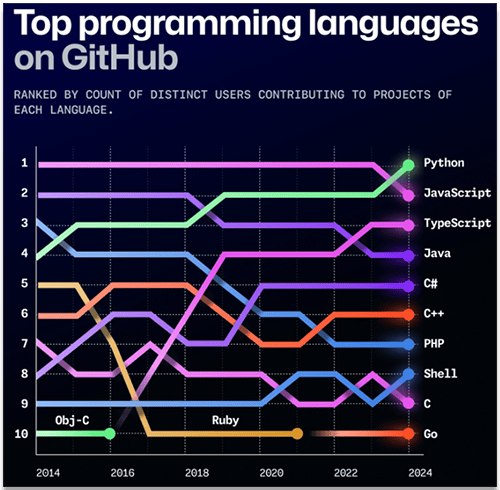
Let's see for example the opinion of Github
The software hosting and management service.
For more details, click here The top computer languages
Otherwise I have given you the little diagram which sums everything up.
And you will see that Javascript is not the last on their list.
Major programming languages

Well if you want to find work in programming you know what you have to do.
In any case React uses Javascript .
If you choose React it's pretty reassuring for the future.
On the official React website we can read that react is a Javascript library .
The address is here https://reactjs.org/
React is considered a library because it provides many development tools.
But doesn't provide all the necessary tools like Angular or React would.
For example, there are no tools that allow SSR or server side rendering, in this case you will have to use other tools.
Nevertheless, we can consider that React provides a very wide range of features that are sufficient for most applications.
A library, yes, but a hell of a library that could easily be described as a Framework.
So to make life easier for us in this tutorial when I talk about React I will talk about Framework .
That being said, let's now look at the word Framework .
In the Framework category the winners are:
I find that Toolbox is a much more meaningful translation.
No need to reinvent the wheel every time, if you can find help somewhere.
A Framework knows how to do a lot of things and is ready to help us, so we take advantage of it .
With a Framework, you just have to choose the tools that it offers us and that best correspond to the work to be done .
If you want to produce the best on the market you need the right tools.
You know business, and I know chemistry.

We talked above about the most used languages Javascript, Python, Java and PHP .
Each of these languages have Frameworks, and not just one.
The site developpez.com offers us an interesting little list, if you are curious it is here
The summary is here.
The article is a bit dated but it provides a Front and Back summary.
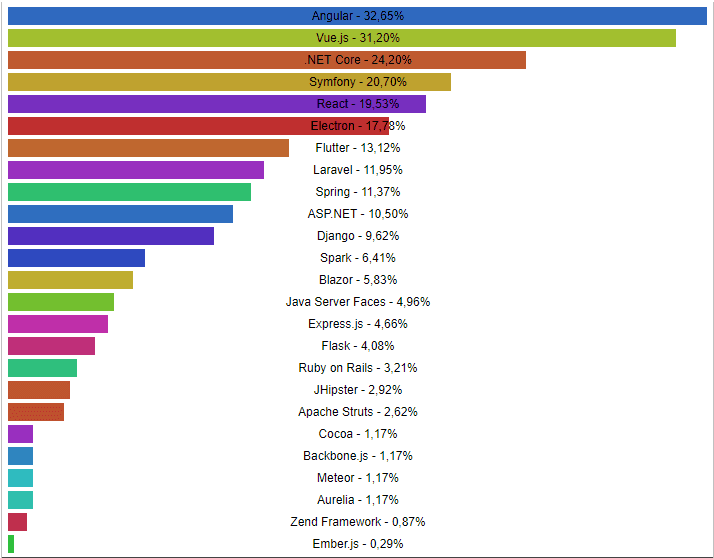
What are some frameworks you would like to learn in 2019?

There is no need to look any further, the Frameworks to use are therefore the following.
- The Spring Framework for Java
- the Django Framework for Python
- Laravel or Symfony Frameworks for PHP
As for Javascript, there is no comparison, the winners are
- Angular
- React
- Vuejs
The best Frameworks?

So React is a Javascript Framework.
- Javascript is ranked #1 among computer languages.
- React is among the top 3 javascript frameworks .
Frontend vs Backend
Before going any further, let's talk about the web in 2023.
For several years now, a strong trend has been emerging in development.
Designing a web application is divided into two parts
- the front-end part:
This is the visible part of the iceberg, the part that the user sees in his browser.
It generally uses CSS, HTML and Javascript languages.
It concerns the design of the website, and constitutes what is called UX (user experience) and UI (user interface). - the back-end part;
It corresponds to the non-visible part.
It is often opposed to the Frontend part because it is more complicated and requires more work ( yeah! that remains to be seen )
It concerns elements such as the server, the database, administration or security.
It is increasingly recognized that both sides have their supporters.
- Javascript for the Front-end
- Java, Python and PHP for the Back-end
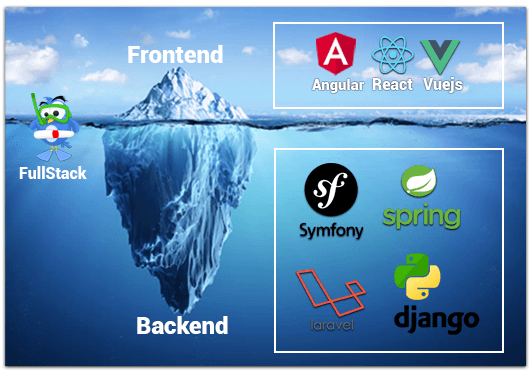
Which could give a representation like this
Frontend vs Backend

Finally, let's take the classic but simple example of a shop.
It will allow us to understand the concept more easily.
Let's imagine a video club .
With Netflix, the youngest among you don't even know what it is anymore.
A video club was a good old store where we went to rent our DVDs or even our video cassettes for the older ones.
Competed by VOD, it almost no longer exists unfortunately. Great sadness.
As a customer
- We entered the store to choose our DVDs and be advised by our favorite seller, this is the front-end.
- We never went into the back room where the storage and supply of DVDs is managed, that's the back-end .
Easy to understand.
- The front-end : as the president says, it's magic powder and it's a real eye-opener.
- The back-end : the shadow workers whose names we hardly know (hi Quentin!).
Ah! The 80s

Angular vs React vs Vuejs
Frontend vs Backend is all well and good, but what do we do it with?
For several years, 3 Javascript Frameworks have dominated Frontend development without sharing.
- React (Created by Facebook on May 29, 2013 )
- Vue.js (Created by Evan You on February 11 , 2014 )
- Angular (Created by Google on September 14, 2016 )
Angular vs React vs Vuejs: Choose your side

React is an open-source JavaScript framework based on Javascript.
It was developed by the Facebook team.
So in this tutorial we will use React to create a web application.
So let's get down to business.
A bit of history
The successive versions of React were as follows:
- React was released on May 29, 2013
- React 0.3.0 was released on July 2, 2013
- React 0.13.0 was released on April 19, 2015
- React 0.14.0 was released on October 9, 2015
- React 15.0.0 was released on April 8, 2016
- React 16.0.0 was released on September 26, 2017
- React 17.0.1 was released on October 14, 2020
- React 17.0.2 was released on March 22, 2021
prerequisites
To be able to work with React some tools are required.
The tools needed to complete this tutorial are
- React version 18.2.0
- Visual studio code version 1.81.1
- node.js version 18.17.1 LTS (Long Term Support)
The latest versions of these tools are available below
Project Initialization
React documentation is available on the official website
We will try as often as possible to respect the best practices recommended by the Facebook team.
Project creation is detailed at the following address
https://react.dev/learn/start-a-new-react-project#create-react-app
We will use a npx runner package
# Generate a project called react-starter
npx create-react-app react-starter
# Position yourself in the project
cd react-starter
# Execute
npm startThe npm start command runs the react-scripts script contained in the package.json file.
This command runs the project on a default port ( 3000 )
The start script automatically launches the application in your default browser.
But below is the command if you want to run it manually.
# Test
http://localhost:3000/Visual studio code
In the rest of the tutorial we will use Visual Studio Code .
VS Code is a code editor developed by Microsoft for Windows, Linux and OS X.
After launching VS Code open a folder in the react-starter directory.
Then open the package.json file.
This contains a number of commands (or scripts) that we will use throughout this tutorial.
Open a VS Code console (select View/Terminal) to run the following scripts
- npm run start : Run the application in development mode
- npm run build : Compiles the application in the build directory
- npm run test : Runs unit tests
In development mode if we want to customize the port we just need to modify the start script in the package.json file.
For example to use port 3001 the script would be as follows in the package.json file
"start": "cross-env PORT=3001 react-scripts start",
Taking care to first install the cross-env library if necessary.
npm install -g cross-env
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
Update
The package.json file contains the various dependencies of your project.
Regarding dependencies and their version, the npm documentation is as follows
https://docs.npmjs.com/files/package.json#dependencies
There are many version specifiers.
We can use for example
- version Must match version exactly
- ~version "Approximately equivalent to version"
- ^version “Compatible with version”
For the first specifier we will obtain " version ", which is the simplest, the most explicit but also the most restrictive.
We will update the package json file with the latest dependencies
- To check the dependencies to be updated, run the command
npm outdated
- As of today all dependencies can be updated
- Edit the package.json file as follows then run the script
npm install
"dependencies": {
"@testing-library/dom": "10.4.0",
"@testing-library/jest-dom": "6.6.3",
"@testing-library/react": "16.2.0",
"@testing-library/user-event": "14.6.1",
"react": "19.0.0",
"react-dom": "19.0.0",
"react-scripts": "5.0.1",
"web-vitals": "4.2.4"
},
Eject command
The package.json file contains a particular script.
- npm run eject
This command runs the react-scripts eject script
It is intended for experienced developers.
It will automatically generate a number of files.
These files will allow you to customize certain aspects of react development.
The files created will be
- script/build.js
- script/start.js
- script/test.js
Finally the package.json file will also be modified deeply.
This command should be used with caution, as a return to the previous state is not possible.
Modifications
We will be making some changes to improve the app.
The first change concerns the linter.
Let's add the necessary dependencies with the following commands.
npm install -D eslint
npm install -D eslint-plugin-import
npm install -D eslint-plugin-jsx-a11y
npm install -D eslint-plugin-react
Dependencies are automatically added in package.json.
Might as well update them.
We check the dependencies with the command
npm outdated
All that remains is to change the versions of the dependencies in the file.
I give you the final result.
"devDependencies": {
"eslint": "8.29.0",
"eslint-plugin-import": "2.26.0",
"eslint-plugin-jsx-a11y": "6.6.1",
"eslint-plugin-react": "7.31.11"
}
We create a file that will contain the linter rules.
The .eslintrc.json file
{
"env": {
"browser": true,
"es2021": true,
"jest": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
"react/react-in-jsx-scope": "off",
"linebreak-style": 0,
"no-undefined": "error",
"no-var": "error",
"prefer-const": "error",
"func-names": "error",
"id-length": "error",
"newline-before-return": "error",
"space-before-blocks": "error",
"no-alert": "error",
"react/prop-types": 0,
"indent": [
"error",
2
]
},
"settings": {
"react": {
"version": "detect"
}
}
}You need to be able to run the linter.
To do this, let's add 1 script to the package.json file
npm run lint
What gives
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint \"src/**/*.{js,jsx}\""
},
Second modification customizes the information displayed in the browser.
We modify the information in the public directory
- Change the title in the index.html file
- Replace favicon.ico
Conclusion
All that remains is to debug, test and move to production.
Let's start with debugging.
All changes result in a recompilation of the code.
# Execute
npm run start
# Test
http://localhost:3000/Compilation Tests: Edit <code>src/App.js</code> and save to reload.
The compilation is then executed automatically and the browser refreshes.
The tests to be performed are as follows.
# Test
npm run test
# Production
npm run build
# Test
http-server -p 8080 -c-1 build
http://localhost:8080/Code source
The source code obtained at the end of this tutorial is available on github
https://github.com/ganatan/angular-react-starter
The following steps will get you a prototype application.
How to create a From scratch application?
Create your ganatan account
Download your complete guides for free
Démarrez avec angular CLI 
Gérez le routing 
Appliquez le Lazy loading 
Intégrez Bootstrap 
Utilisez Python avec Angular 
Utilisez Django avec Angular 
Utilisez Flask avec Angular 





