Tutoriels Backend
Search engine optimization avec Angular
Nous allons utiliser l'outil de test Lighthouse proposé par google pour tester notre application.
Nous utiliserons le framework javascript Angular version 20.1.3


Si vous n'avez pas le temps de lire ce guide en entier,
téléchargez le maintenant
Qu'allons nous faire ?
Il s'agit de l'étape 8 de notre guide Angular qui nous permettra d'obtenir une Application Web de type PWA.
Tous les sources créés sont indiqués en fin de tutoriel.
L' application est à l'adresse suivante
Avant de commencer
L'application que nous allons tester utilise les fonctionnalités suivantes
- Routing
- Lazy loading
- Bootstrap
- Server side Rendering
- Progressive Web App
Il nous faut installer notre application Angular sur un serveur (ou machine virtuelle).
Le didacticiel suivant explique comment
https://www.ganatan.com/tutorials/angular-sur-ubuntu
Remarque
Le déploiement de cette application doit être effectué sur un serveur en utilisant le protocole Https.
Il faut dans ce cas acquérir un certificat ssl correspondant.
Lighthouse
Lighthouse est une extension de Chrome qui va nous permettre d'effectuer plusieurs audits
- Performance
- Accessibilité
- Best practices
- SEO
Ligthouse est accessible dans Chrome en activant les outils de développement
Il nous faut utiliser Ctrl + Maj + J ou F12 puis sélectionner l'onglet Audit
Exécutons le test avec le bouton Run audits
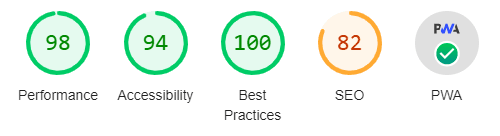
Le résultat obtenu est le suivant.

Modifications
Les tests d'audit nous indiquent un certain nombre de points à améliorer.
Nous allons les résoudre afin d'améliorer les résultats obtenus.
- Rajouter 2 fichiers robots.txt et sitemap.xml
- Modifier le fichier angular.json
- Rajouter les balises Meta permettant le SEO
- Modifier le fichier home.component.ts
- Modifier le fichier app.component.html
Sitemap
Nous allons créer les fichiers suivants
- Robots.txt
- Sitemap.xml
Le fichier sitemap.xml peut être obtenu en allant sur le site de génération de sitemap
https://www.xml-sitemaps.com
Le fichier robots.txt est un fichier standard
Ces 2 fichiers seront bien sur adaptés en fonction de votre site internet et de son adresse (il suffit alors de remplacer angular.ganatan.com par www.monsite.com)
Il faudra enfin modifier le fichier angular.json pour tenir compte de ces fichiers.
User-agent: *
Disallow:
Sitemap: https://angular.ganatan.com/sitemap.xml<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9
http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<!-- created with Free Online Sitemap Generator www.xml-sitemaps.com -->
<url>
<loc>https://angular.ganatan.com/</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>1.00</priority>
</url>
<url>
<loc>https://angular.ganatan.com/about</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/bootstrap</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/services</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/components</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact/mailing</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.64</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact/mapping</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.64</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact/website</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.64</priority>
</url>
</urlset>"options": {
"outputPath": "dist/angular-starter/browser",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true,
"assets": [
"src/favicon.ico",
"src/assets",
"src/manifest.webmanifest",
"src/sitemap.xml",
"src/robots.txt"
],
SEO
Nous utiliserons pour cela le service Meta fourni par angular pour utiliser et ajouter des meta balises.
Le fichier appelé lors du lancement de la première page est home.component.ts
Après modifications le code source obtenu sera le suivant.
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterLink, RouterOutlet } from '@angular/router';
import { environment } from '../../../../environments/environment';
import { Feature } from './feature';
import { SeoService } from '../../../services/seo/seo.service';
@Component({
selector: 'app-home',
standalone: true,
imports: [CommonModule, RouterLink, RouterOutlet],
templateUrl: './home.component.html',
styleUrl: './home.component.css'
})
export class HomeComponent {
name = environment.application.name;
version = environment.application.version;
bootstrap = environment.application.bootstrap;
fontawesome = environment.application.fontawesome;
features: Array<Feature>;
constructor(private seoService: SeoService) {
const content =
'This application was developed with ' + this.version + ' and ' + this.bootstrap +
' It applies Routing, Lazy loading and Progressive Web App (PWA)';
const title = 'angular-seo Title : Home Page';
this.seoService.setMetaDescription(content);
this.seoService.setMetaTitle(title);
this.features =
[
{
name: 'Bootstrap',
description: 'How to use Buttons, Alerts, Pagination, Tables, Collapses',
icon: 'fab fa-bootstrap',
link: 'bootstrap'
},
{
name: 'Components',
description: 'Channel component with Input, Output and Event Emitter',
icon: 'far fa-clone',
link: 'components'
},
{
name: 'Services',
description: 'Use services to view a playlist and a youtube player',
icon: 'fas fa-handshake',
link: 'services'
},
{
name: 'Reactive Forms',
description: 'A model-driven approach to handling form inputs',
icon: 'far fa-file-alt',
link: 'forms'
},
{
name: 'Template Driven',
description: 'Forms are the mainstay of business applications',
icon: 'far fa-file-alt',
link: 'forms'
},
];
}
}
Conclusion
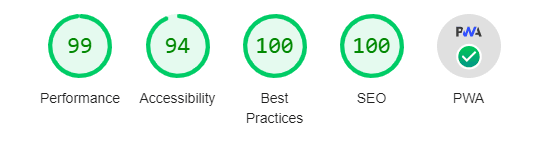
Il ne reste plus qu'a effectuer un nouveau test d'audits pour obtenir le résultat final.

Code source
Le code source utilisé en début de tutoriel est disponible sur github
https://github.com/ganatan/angular-react-pwa
Le code source obtenu à la fin de ce tutoriel est disponible sur github
https://github.com/ganatan/angular-react-seo
Les étapes suivantes vous permettront d'obtenir une application prototype.
Les étapes suivantes vous permettront d'améliorer ce prototype
- Components avec Angular
- Services avec Angular
- Template Driven Forms avec Angular
- Charts avec Angular
Cette dernière étape permet d'obtenir un exemple d'application
Le code source de cette application finale est disponible sur GitHub
https://github.com/ganatan/angular-node-java-ai
Comment créer une application From scratch ?
Créez votre compte ganatan
Téléchargez gratuitement vos guides complets
Démarrez avec angular CLI 
Gérez le routing 
Appliquez le Lazy loading 
Intégrez Bootstrap 
Utilisez Python avec Angular 
Utilisez Django avec Angular 
Utilisez Flask avec Angular 





