Tutoriels Backend
Search engine optimization with angular
We will use the Lighthouse testing tool offered by Google to test our application.
We will be using the Angular javascript framework version 19.2.0


If you don't have time to read this entire guide,
download it now
What are we going to do?
This is step 8 of ourAngular guide which will allow us to obtain a PWA type Web Application .
All the sources created are indicated at the end of the tutorial.
The application is at the following address
Before you start
The application we are going to test uses the following features
- Routing
- Lazy loading
- Bootstrap
- Server side rendering
- Progressive Web App
We need to install our Angular application on a server (or virtual machine).
The following tutorial explains how
https://www.ganatan.com/tutorials/angular-sur-ubuntu
Noticed
Deployment of this application must be done on a server using the Https protocol.
In this case, you must purchase a corresponding SSL certificate.
Lighthouse
Lighthouse is a Chrome extension that will allow us to perform several audits
- Performance
- Accessibility
- Best practices
- SEO
Ligthouse is accessible in Chrome by enabling the developer tools
We need to use Ctrl + Shift + J or F12 and then select the Audit tab
Let's run the test with the Run audits button
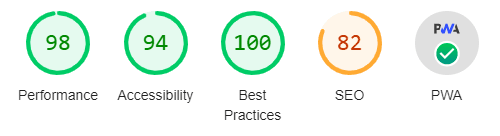
The result obtained is as follows.

Modifications
The audit tests indicate a number of areas for improvement.
We will solve them in order to improve the results obtained.
- Add 2 files robots.txt and sitemap.xml
- Edit the angular.json file
- Add Meta tags for SEO
- Edit the home.component.ts file
- Edit the app.component.html file
Sitemap
We will create the following files
- Robots.txt
- Sitemap.xml
The sitemap.xml file can be obtained by going to the sitemap generation site
https://www.xml-sitemaps.com
The robots.txt file is a standard file
These 2 files will of course be adapted according to your website and its address (you just need to replace angular.ganatan.com with www.mysite.com)
Finally, you will need to modify the angular.json file to take these files into account.
User-agent: *
Disallow:
Sitemap: https://angular.ganatan.com/sitemap.xml<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9
http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<!-- created with Free Online Sitemap Generator www.xml-sitemaps.com -->
<url>
<loc>https://angular.ganatan.com/</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>1.00</priority>
</url>
<url>
<loc>https://angular.ganatan.com/about</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/bootstrap</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/services</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/components</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.80</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact/mailing</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.64</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact/mapping</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.64</priority>
</url>
<url>
<loc>https://angular.ganatan.com/contact/website</loc>
<lastmod>2023-12-08T12:51:22+00:00</lastmod>
<priority>0.64</priority>
</url>
</urlset>"options": {
"outputPath": "dist/angular-starter/browser",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true,
"assets": [
"src/favicon.ico",
"src/assets",
"src/manifest.webmanifest",
"src/sitemap.xml",
"src/robots.txt"
],
THIS
For this we will use the Meta service provided by Angular to use and add meta tags.
The file called when launching the first page is home.component.ts
After modifications the source code obtained will be as follows.
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterLink, RouterOutlet } from '@angular/router';
import { environment } from '../../../../environments/environment';
import { Feature } from './feature';
import { SeoService } from '../../../services/seo/seo.service';
@Component({
selector: 'app-home',
standalone: true,
imports: [CommonModule, RouterLink, RouterOutlet],
templateUrl: './home.component.html',
styleUrl: './home.component.css'
})
export class HomeComponent {
name = environment.application.name;
version = environment.application.version;
bootstrap = environment.application.bootstrap;
fontawesome = environment.application.fontawesome;
features: Array<Feature>;
constructor(private seoService: SeoService) {
const content =
'This application was developed with ' + this.version + ' and ' + this.bootstrap +
' It applies Routing, Lazy loading and Progressive Web App (PWA)';
const title = 'angular-seo Title : Home Page';
this.seoService.setMetaDescription(content);
this.seoService.setMetaTitle(title);
this.features =
[
{
name: 'Bootstrap',
description: 'How to use Buttons, Alerts, Pagination, Tables, Collapses',
icon: 'fab fa-bootstrap',
link: 'bootstrap'
},
{
name: 'Components',
description: 'Channel component with Input, Output and Event Emitter',
icon: 'far fa-clone',
link: 'components'
},
{
name: 'Services',
description: 'Use services to view a playlist and a youtube player',
icon: 'fas fa-handshake',
link: 'services'
},
{
name: 'Reactive Forms',
description: 'A model-driven approach to handling form inputs',
icon: 'far fa-file-alt',
link: 'forms'
},
{
name: 'Template Driven',
description: 'Forms are the mainstay of business applications',
icon: 'far fa-file-alt',
link: 'forms'
},
];
}
}
Conclusion
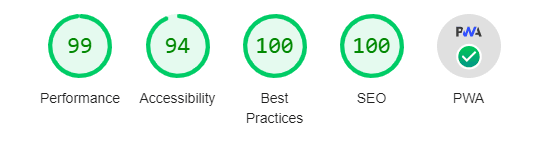
All that remains is to perform a new audit test to obtain the final result.

Code source
The source code used at the beginning of the tutorial is available on github
https://github.com/ganatan/angular-react-pwa
The source code obtained at the end of this tutorial is available on github
https://github.com/ganatan/angular-react-seo
The following steps will get you a prototype application.
The following steps will help you improve this prototype
- Components with Angular
- Services with Angular
- Template Driven Forms with Angular
- Charts with Angular
This last step allows you to obtain an example application
The source code for this final application is available on GitHub
https://github.com/ganatan/angular-app
How to create a From scratch application?
Create your ganatan account
Download your complete guides for free
Démarrez avec angular CLI 
Gérez le routing 
Appliquez le Lazy loading 
Intégrez Bootstrap 
Utilisez Python avec Angular 
Utilisez Django avec Angular 
Utilisez Flask avec Angular 





